样式 - 高斯模糊
可用视图
view
使用方式
- 为视图设置高斯模糊样式,
backdrop-filter:blur(10px)。
#blur_view {
backdrop-filter:blur(10px);
....
}
注意
backdrop-filter的value值,仅支持配置固定数值blur(10px),不支持其他配置效果。
警告
目前GaiaStudio还不支持配置高斯模糊效果,可以先将模板导出,在修改模板样式,来使用高斯模糊的能力。
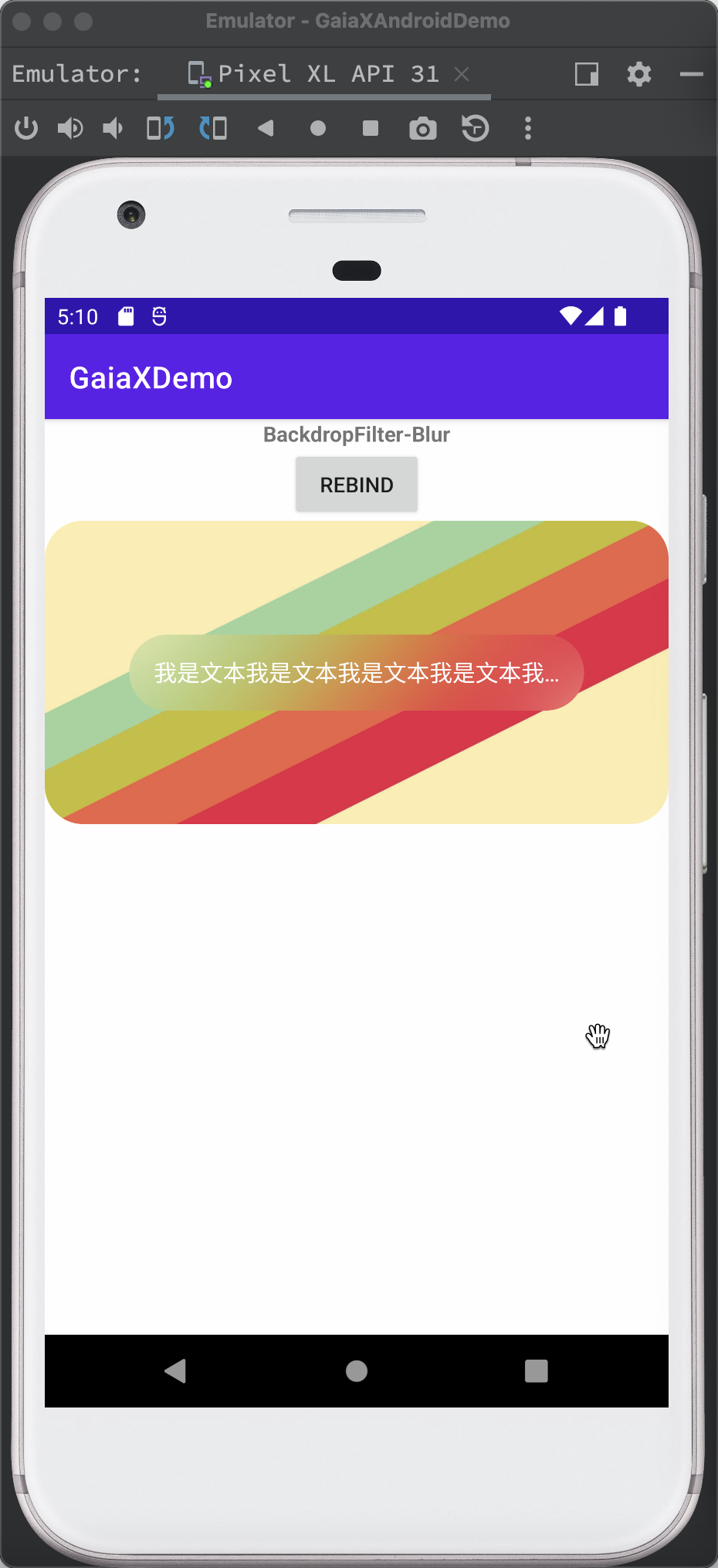
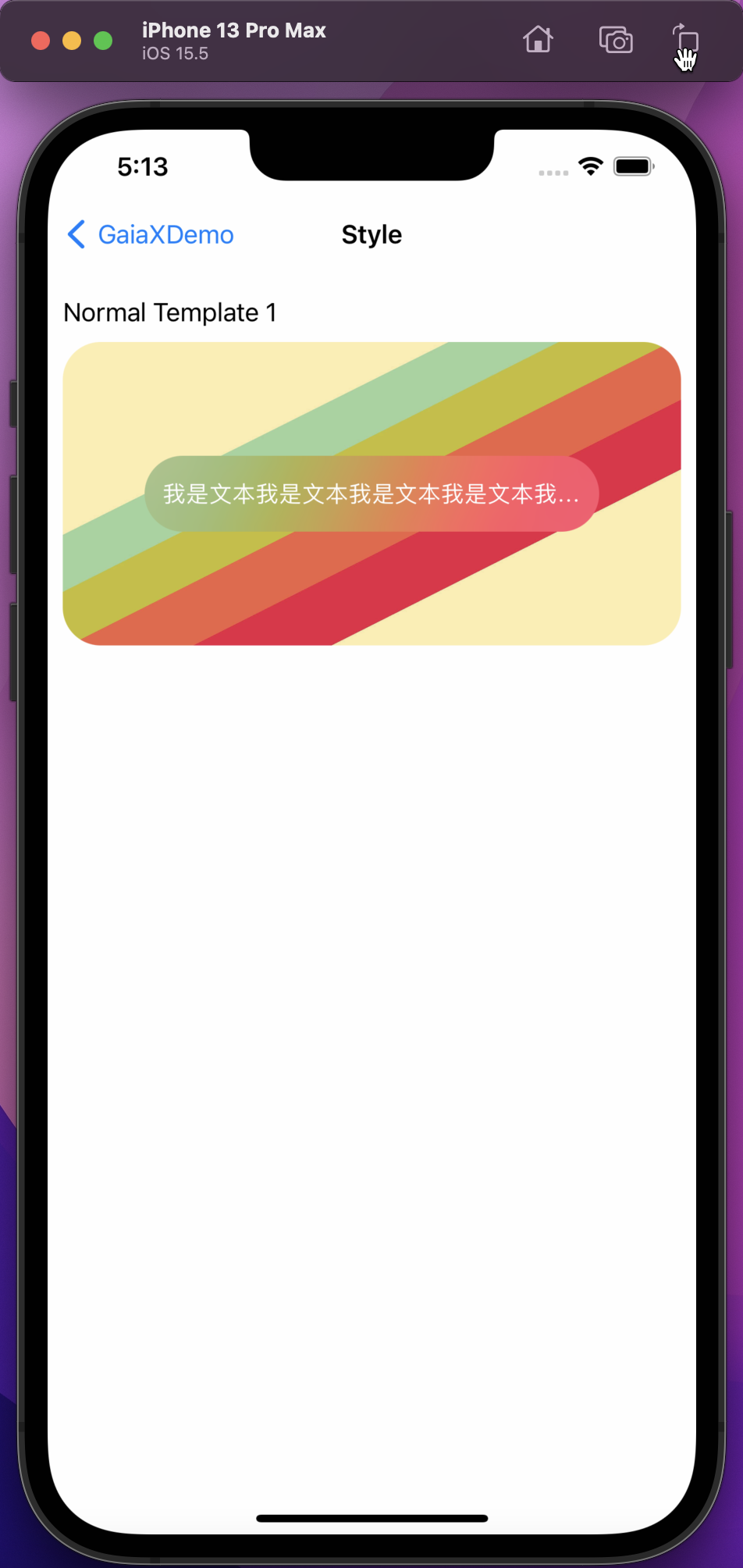
双端效果


更多
你可以运行官方的Demo,在真机上查看高斯模糊效果。
